Contents
- 1 Civil Pro Version 8.10.64 released
- 2 Changes and Improvements
- 3 Bug Fixes
- 4 Civil Pro Version 8.10.62
- 5 New Features
- 6 Changes and Improvements
- 7 Bug Fixes
- 8 Autoversion your SPA index.html
- 9 The curse of the cache
- 10 Forcing a reload
- 11 Versioning your index.html
- 12 Quantities added to Civil Pro Mobile
- 13 NCRs added to Civil Pro Mobile
- 14 Output your project information to a folio
- 15 Civil Pro new release includes fully designable reports
- 16 Civil Pro Mobile – in testing
- 17 Civil Pro Mobile – progress update
- 18 Civil Pro Mobile
- 19 Post navigation
Civil Pro Version 8.10.64 released
Civil Pro Version 8.10.64 has been released. This is aminor update to 8.10.62, or a major update to older versions. Refer to updating Civil Pro
This version fixes some minor bugs and introduces project options to replace what used to be called Constants.
Changes and Improvements
- constants have been replaced with Project options. These are used to customise individual project including for lot number definition and primary tags. You do not need to change any of these settings if they already exist. Civil pro will do this for you.
- fixed opening position of popups to be center of screen
- added show related items context menu option to roles
- added Email Test in SMTP settings
- lock function now toggles text to unlock in schedule item register
Bug Fixes
- changed project constants to project options and moved to the program menu.
- changed role permissions to only sysadmins
- fixed lot numbering to deal with empty custom lot number
- fixed error in Email form where null attachment in einf
- fixed error with duplicate indexes – changed to update object rather than GUI – commit upon change
- schedule items child update on row change
- updated project delete to remove objects in new tables – costforecast tagcode, approvals etc.
- add events to gridcolumn to create totals for Value columns in lot register and ncr register when pre-baked views are used
- changed colour of requested NCRs to alpha=60
- fix root cause string being empty when project options accessed, but no string saved
- add text for date filter on register menu for lots
Civil Pro Version 8.10.62
Civil Pro Version 8.10.62 has been released. This is a major update requiring an update to your database (see Updating Civil Pro)
This version brings in a stack of changes, updates and new features
New Features
- Custom Reporting – Change reports – reformat, save and transfer between projects
- Custom Views – Save changes to your grid layout as named views and load them again
- Conformance Folio – export part of or all of your project to pdf for handover
- Lot Tags – Add tags to your lots for classification and customization
- Email Reports – reports can now be directly emailed from civil pro via SMTP
- Checklist register – all checklists can be seen in a register from a link in the main menu
- Approval Requests – View requests sent for approval of NCRs and Checklists using Civil Pro Mobile, or send new requests using SMTP
- Extended and customizable user roles to facilitate different approval levels
Changes and Improvements
- Custom lot numbers are now easier to create and more flexible with the addition of Primary Tags
- New checklist reports to support electronic completion of checklists using mobile or desktop platforms and approval request system
- Complete rewrite of the reporting module to improve output layout and performance
- Printing large numbers of records could take a long time due to queries to update each record and associated data. This has been changed to use the current data – a manual update can be triggered by using the refresh button prior to printing
- Project transfer wizard updated to account for new database schema
- User email now a compulsory field in user registration
- Improvements to the cost and production module – new reports, forecasting etc.
Bug Fixes
- In some situations adding a work type by double click could result in duplicate relationships
- Changed focusedrowevent to improve updating of related item lists and ensure related items are updated on grid filter and search
- Rewrite functions for translation of claim tree to report for faster rendering
- Fixed fringe case denying access (hasadminforproject error)
- Fixed lot qty report error in GeometryString
- Radio groups removed from Test Request report
- Text on import of resources module corrected
- Cascade delete added to testrequest, user collections and cost forecast
- Schedule tree code changed to improve multi drag and drop performance
Autoversion your SPA index.html
The curse of the cache
If you are in an ongoing development stage with a mobile application, you will often come across issues with your customers browser cache. Even if everyone was aware that your site actually works and just needs a hard reset – it isnt always possible. Take for example an Android js/html app launched as a Homescreen App. It seems the only way to force these things to update all of their files is to empty the entire chrome cache.
This is especially a problem when you have a data driven app retrieving its data from something like an odata dataservice. You can update the data service (for example – add a parameter to a get service) and it works perfectly with your front end as the current version. Then someone with a cached version of the client app tries to access the service and it breaks. Not a good look.
On the other hand, the cache exists for a reason. It makes your application far more responsive and reduces the traffic significantly. So, while we want to maintain the cache, we want to flag to the browser when an individual file for the application has changed. If only there was a way…
Forcing a reload
Well, there is. You can add a version to each file retrieved from the server. If the file version number changes, then the browser will get the new version and not use the cache. The easiest way to do this is to specify the version as a query string. To force a refresh, change the version number.
Instead of
<script src=”views/LogOnPopup.js” type=”text/javascript”> </script>
Use
<script src=”views/LogOnPopup.js?v=3″ type=”text/javascript”> </script>
In the case of an SPA in pure JS/HTML, this is made relatively easy because all the files are identified in the index.html. This is the case I will deal with here. If you are dealing with dynamically generated pages using something like asp.net (or heaven forbid php), you will need more exotic solutions than presented here – things like rewrite rules etc. Beyond the scope.
There is a whole stack about this at http://stackoverflow.com/questions/118884/how-to-force-browser-to-reload-cached-css-js-files. A lot of reading, but it helped me figure out a neat solution.
Versioning your index.html
So, if you have a decent sized SPA, you don’t want to be manually versioning your files. It is a PITA, and you will inevitably stuff it up. One solution (as outlined here) is to automagically add the date each file was last modified as the query string as part of the deployment process.
The following code uses c# and HTML Agility Pack (get it from nuget) to parse an index.html file and save it as a new file. I wrote a little windows app that has a GUI – download it here
The guts of the code looks like this;
private void ParseIndex(string inFile, string addPath, string outFile)
{
string path = Path.GetDirectoryName(inFile);
HtmlAgilityPack.HtmlDocument document = new HtmlAgilityPack.HtmlDocument();
document.Load(inFile);
foreach (HtmlNode link in document.DocumentNode.Descendants("script"))
{
if (link.Attributes["src"]!=null)
{
resetQueryString(path, addPath, link, "src");
}
}
foreach (HtmlNode link in document.DocumentNode.Descendants("link"))
{
if (link.Attributes["href"] != null && link.Attributes["type"] != null)
{
if (link.Attributes["type"].Value == "text/css" || link.Attributes["type"].Value == "text/html")
{
resetQueryString(path, addPath, link, "href");
}
}
}
document.Save(outFile);
MessageBox.Show("Your file has been processed.", "Autoversion complete");
}
private void resetQueryString(string path, string addPath, HtmlNode link, string attrType)
{
string currFileName = link.Attributes[attrType].Value;
string uripath = currFileName;
if (currFileName.Contains('?')) uripath = currFileName.Substring(0, currFileName.IndexOf('?'));
string baseFile = Path.Combine(path, uripath);
if (!File.Exists(baseFile)) baseFile = Path.Combine(addPath, uripath);
if (!File.Exists(baseFile)) return;
DateTime lastModified = System.IO.File.GetLastWriteTime(baseFile);
link.Attributes[attrType].Value = uripath + "?v=" + lastModified.ToString("yyyyMMddhhmm");
}
The addPath parameter is an additional root path to search for each file in the index on to get its modified date. This is because in my solution I have two projects that are compiled into one. The index.html assumes they are both in the current (which they are when compiled), but at development they are not.
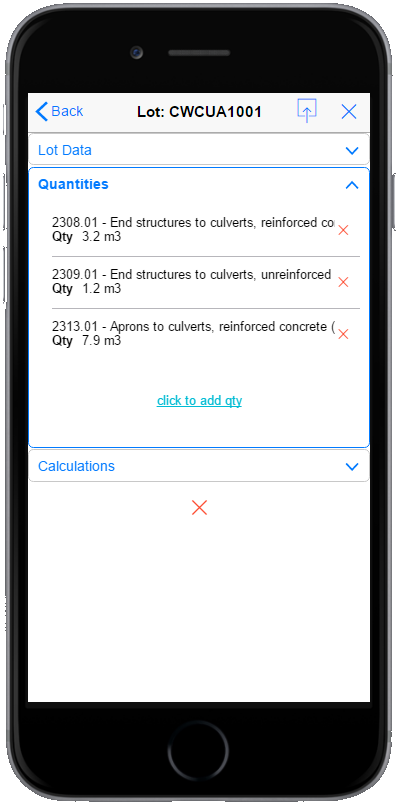
Quantities added to Civil Pro Mobile
Now you can view and add quantities in the field. Simply navigate to your lot in Civil Pro Mobile, expand the Lot Quantities section and add, edit or delete your quantities. See more in the Lot Quantities help topic.
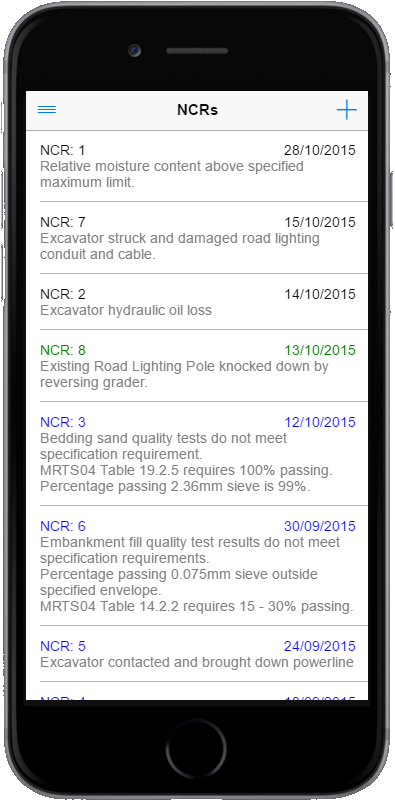
NCRs added to Civil Pro Mobile
We have just added the NCRs to Civil Pro Mobile. This allows users to view, add, approve and closeout NCRs from their mobile device.
The NCR module uses Civil Pro’s Request/Response methodology which was first used in the Checklists section of our mobile app. When your NCR is ready, simply send a request and the receiver is sent a link where they can directly interface with your NCR and approve or otherwise advise regarding your NCR.
For more details, read the support page on the NCR Register
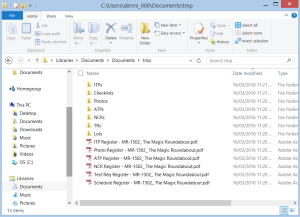
Output your project information to a folio
As part of our complete overhaul of the reporting module to facilitate our custom reports, we have introduced the Build Conformance Folio function.
This allows the user to select one or more lots, and create a repository of all of the civil pro documentation relevant to those lots. At the end of the project, simply select all the lots, build the folio and forward the result to the client, or store it in your document management system.
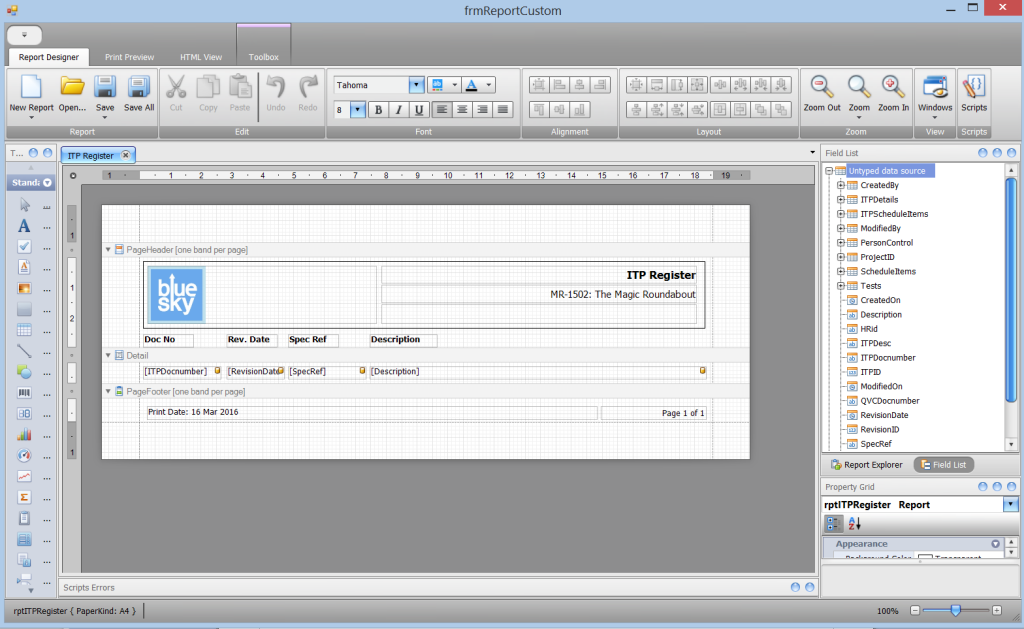
Civil Pro new release includes fully designable reports
While Civil Pro has allowed certain customisations in its reporting, the format has generally been fixed. This was an early design decision to minimise the amount of administration end users could tie themselves up in, rather than getting on with everyday use. In the last couple of years however, tools have become available which make this far less onerous on users, so we have completely redesigned our reports module to allow user customization.
If you don’t want or need this functionality, then don’t worry – Civil Pro’s standard reports are all still there – and a few new ones as well.
Read more about the End User Design (EUD) here.
Civil Pro Mobile – in testing
The first release of the Civil Pro Mobile application is ready and will be installed on a real live project in the next week or two. This release provides capacity to;
- View/Edit/Add lots
- View/Edit/Add Test requests
- View/Edit/Add Checklists
- Electronically complete checklists including the approval system
If you want to know more in any depth, refer to the online manual available from the support menu up the top. If you want to see what else is coming to Civil Pro Mobile (or Civil Pro itself) – as always, check the roadmap.
There have also been some changes to the Civil Pro desktop app. Some to do with the mobile application, but other things as well. For one, we have completely rewritten the report engine and separated it into its own module – you wont see any difference yet, but it is essential for the upcoming report customization functionality we want to introduce later in the year.
Civil Pro Mobile – progress update
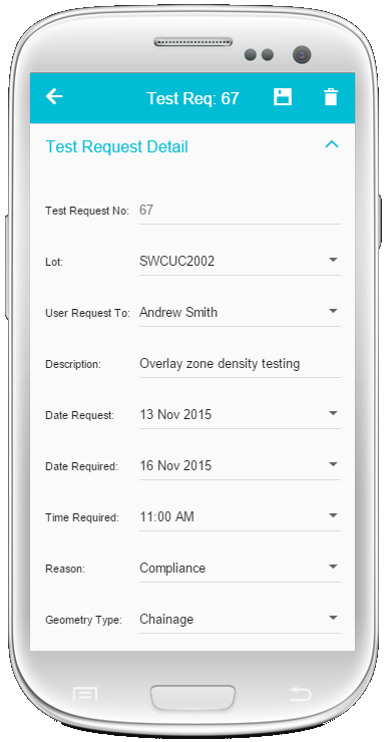
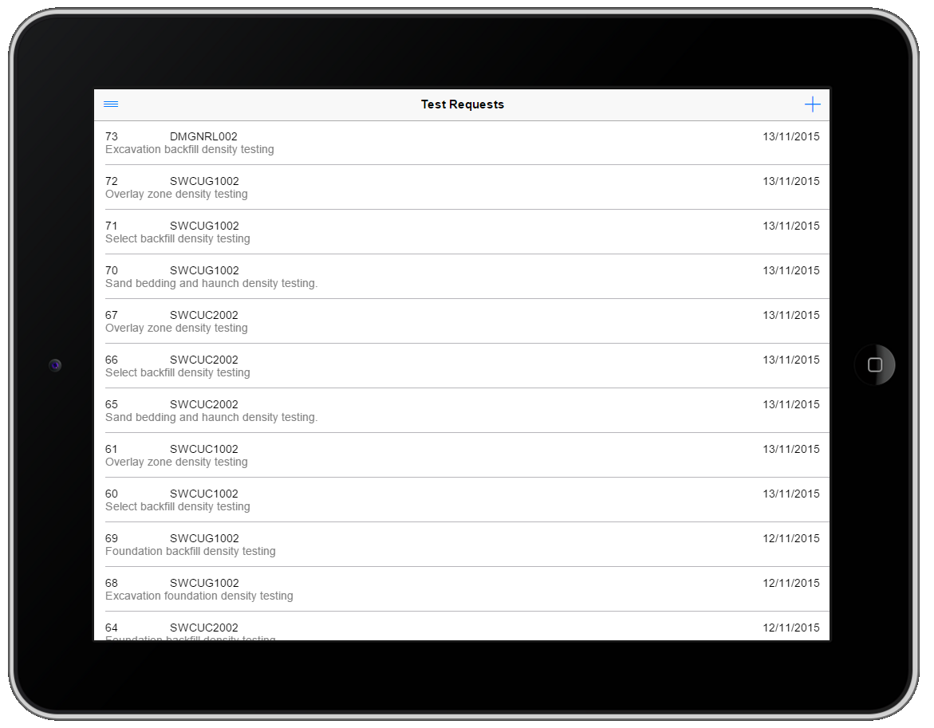
Civil Pro mobile is progressing nicely. The most complicated bits are transferring the significant functionality available in a windows application to the mobile device. We have just done the Test Requests (alpha version) and there is a stack of work in the simple process of making a new req. First you need to define the req itself, then there are interfaces for adding tests with the associated calculations, adding test properties and adding test coordinates (for non chainage situations).
Then there are the little behind the scenes things like the AVL override, calculating length, area and volume on updates of the geometry, the different geometry models (none, chainage, coordinate and region) and the automatic inclusion of all of these parameters when a new lot is selected.
We are now working on how we can generate the reports on the server and download to mobile so you can forward them on in the field.
Next steps are to redo the lot update and add interface – then finish the checklists.
Some screenshots to show its all happening!
Civil Pro Mobile
We are happy to advise that our mobile applications for Civil Pro will be released in the first half of 2016. Initial functionality will include;
- Lot view/edit/add
- Checklist creation, completion and approval
- Test Request view/edit/add
- Test Req and Checklist – send by email
- Customer login integration for approvals – e.g. checklists
- Security model updates to Civil Pro windows and the web app
We expect to be beta testing in February. This will require a massive effort on the programming side, but we expect it can be achieved 🙂
Please contact us if you have any questions, or wish to be added to the beta.